<embed type="application/x-shockwave-flash" flashvars="audioUrl=alamat_link_sumber_lagu" src="http://www.google.com/reader/ui/3523697345-audio-player.swf" width="300" height="27" quality="best" wmode="transparent"></embed>
Yang harus anda ganti adalah kode alamat_link_sumber_lagu , itu adalah alamat sumber lagu. Darimana kita dapat alamat link sumber lagu? Kita upload dulu filenya ke file hosting di internet, contoh kali ini adalah akan menggunakan google site, nanti setelah musiknya diupload, alamat sumber lagunya akan kita dapatkan.
Upload File Di Google Site
Langkah pertama yang harus anda persiapkan adalah upload file lagu yang akan dipasang ke Google Site, oleh karenanya siapkan pula lagunya. Berikut adalah langkah-langkah untuk mengupload lagu ke google site :
- Silahkan kunjungi sites.google.com/?hl=id
- Apabila anda sudah mempunyai akun gmail, login pada form yang tersedia. Namun, bila belum mempunyai akun gmail anda harus emembuatnya terlebih dahulu.

- Alihkan perhatiah ke sebelah kiri monitor, lalu klik tombol Create

- Ada beberapa form yang harus diisi.
- Name Your Site : beri nama apa saja sesuai keinginan, misal : laguku
- Type the code shown : tulis kode yang muncul
- Lanjutkan dengan klik tombol Create.

- Setelah halaman tercipta, alihkan perhatian kesebelah kanan atas monitor, kemudian klik icon untuk membuat New Page.

- Buatlah sebuah halaman baru, isi form yang diminta.
- Name your page : isi dengan apa saja. Misal : kumpulan lagu
- Select template to use : klik dulu menu nya, setelah opsinya keluar pilih File Cabinet
- Lanjutkan dengan klik tombol Create

- Klik tombol Add File. Silahkan pilih file lagu yang ingin diupload dari komputer anda.

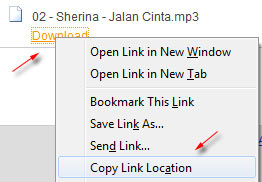
- Setelah file berhasil diupload, akan muncul link bertuliskan download. Klik kanan link tersebut lalu pilihCopy Link Location (bila anda menggunakan firefox).

- Paste pada notepad atau apa saja agar alamat file tersebut bisa digunakan nantinya. Contoh alamat file (alamat sumber lagu) :
https://sites.google.com/site/gallerylagu/kumpulan-lagu/02%20-%20Sherina%20-%20Jalan%20Cinta.mp3?attredirects=0&d=1
- Hapuslah kode dibelakangnya, yaitu ?attredirects=0&d=1 karena kode tersebut tidak perlu digunakan. Jadi, kode sumber lagu yang akan kita gunakan adalah :
https://sites.google.com/site/gallerylagu/kumpulan-lagu/02%20-%20Sherina%20-%20Jalan%20Cinta.mp3
- Langkah upload file selesai
<embed type="application/x-shockwave-flash" flashvars="audioUrl=https://sites.google.com/site/gallerylagu/kumpulan-lagu/02%20-%20Sherina%20-%20Jalan%20Cinta.mp3" src="http://www.google.com/reader/ui/3523697345-audio-player.swf" width="300" height="27" quality="best" wmode="transparent"></embed>
Berikut contoh player yang nanti akan muncul (klik tombol play untuk menjalankan):
Langkah selanjutnya adalah memasang kode tersebut di blog anda, tentu bisa disidebar atau dimana saja sesuai dengan keinginan. Namun, sebagai contoh kita akan memasangnya dibagian sidebar blog.
- Silahkan login ke blogger dengan akun anda.
- Klik pada nama blog anda.
- Klik menu Tata Letak

- Klik Tambah Gadget

- Klik pada widget HTML/Javascript

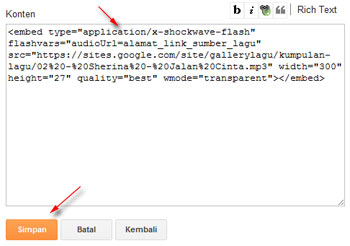
- Paste kode musik seperti yang telah kita persiapkan tadi

- Klik tombol Simpan
- Selesai.
Itulah contoh bagaimana cara memasang lagu dengan mengupload sendiri.
Semoga Bermanfaat...
This comment has been removed by a blog administrator.
ReplyDelete